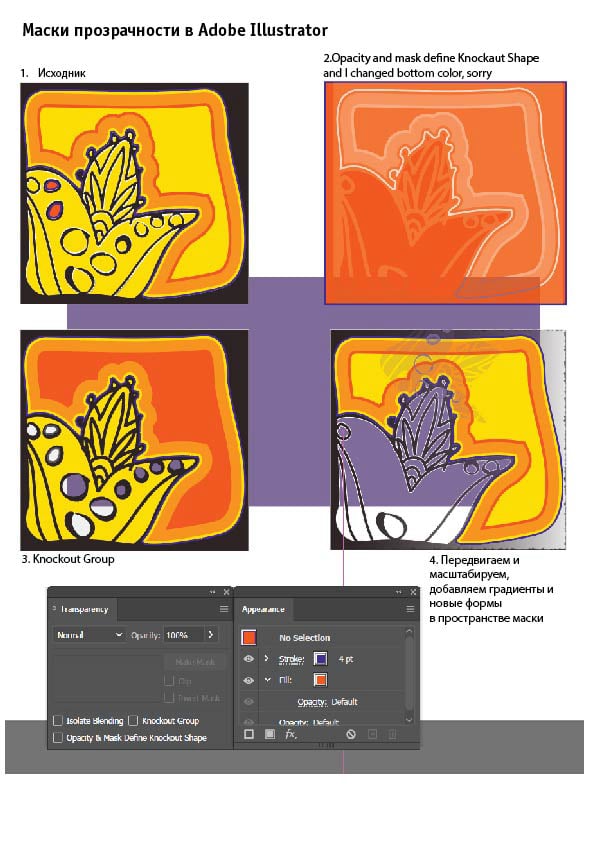
Маски прозрачности в Adobe Illustrator
Мы перешли к маскам ещё в теме "Текст в Фотошопе", где рассмотрели один из популярных трюков дизайнеров, - буквы вырезаны из фотографий. В растровой графике обтравочная маска создается с помощью взаимодейстия слоев одним движением рук: нужно щёлкнуть левой кнопкой мышки по линии, разделяющей два слоя, а левой рукой одновременно нажать Alt, и они станут взаимодействовать друг с другом, предоставляя возможность добавлять всё новые и новые слои-участники.
Обтравочная маска в Adobe Photoshop
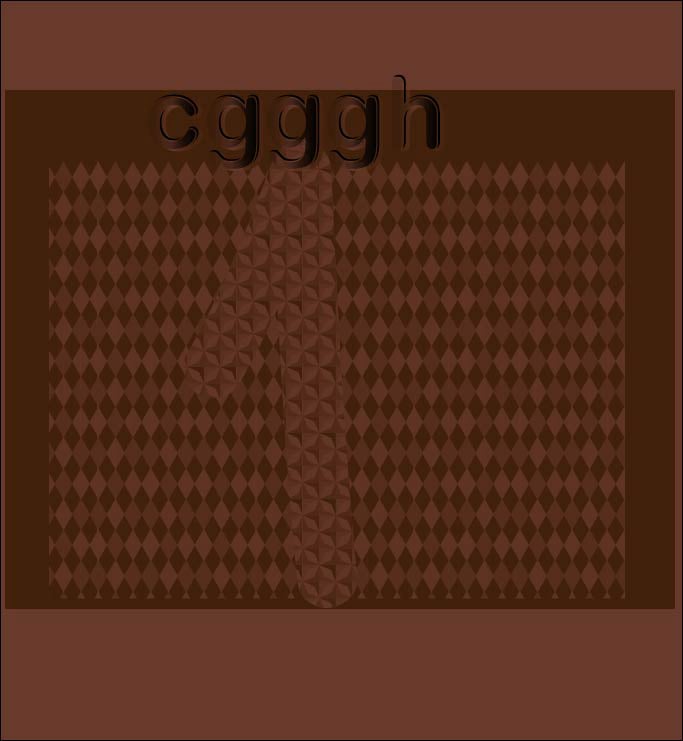
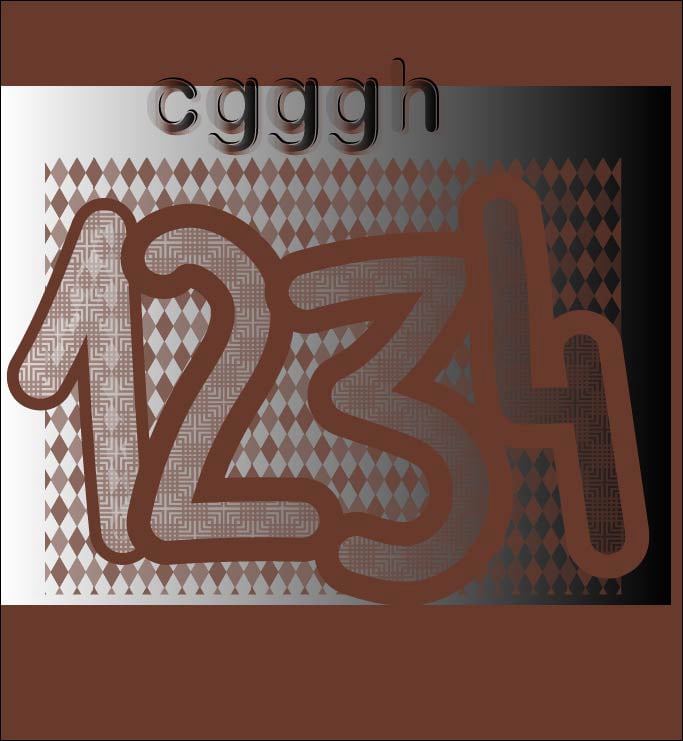
редактируемая начинка в одной и той же форме




Обтравочная маска может быть превращена в векторный контур, скопирована и вставлена в Illustrator
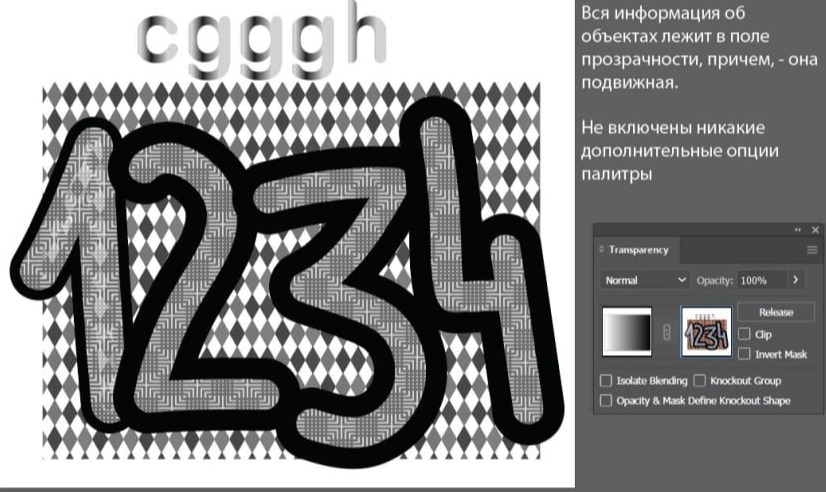
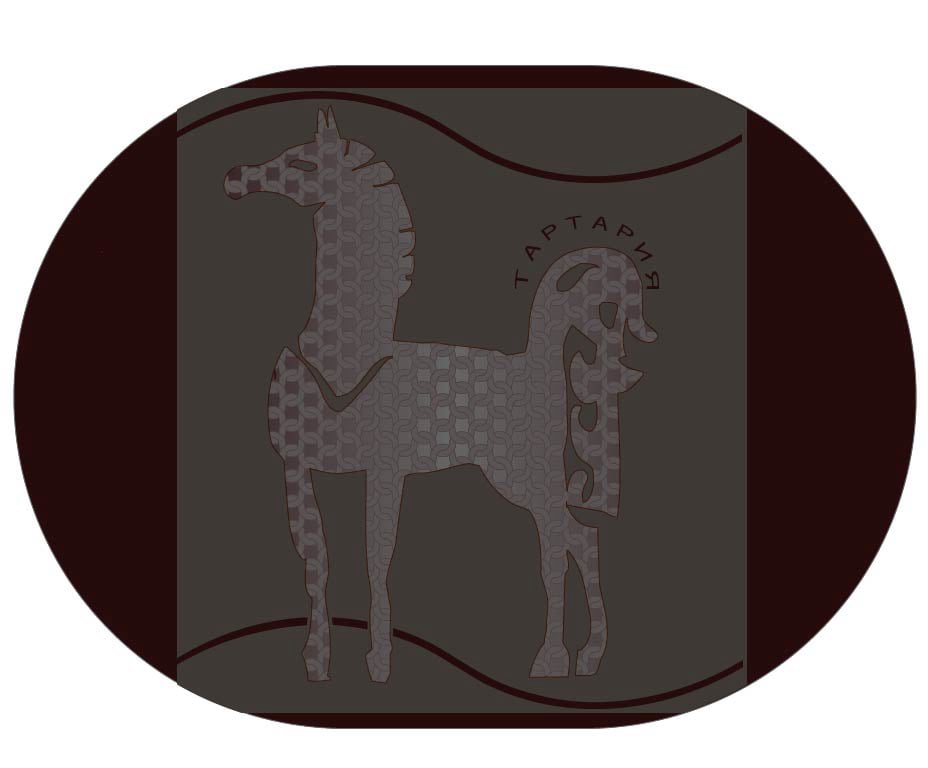
Несмотря на то, что в масках Photoshop и Illustrator есть много общего, в обтравочных масках в том числе, но маска непрозрачности в целом, более похожа на обтравку-наоборот: маскирующая форма придаёт объекту прозрачность своим абрисом изнутри контура, и степень этой прозрачности, плавность и место, - на выбор.
Подробнее о взаимодействии растровового и векторного контура

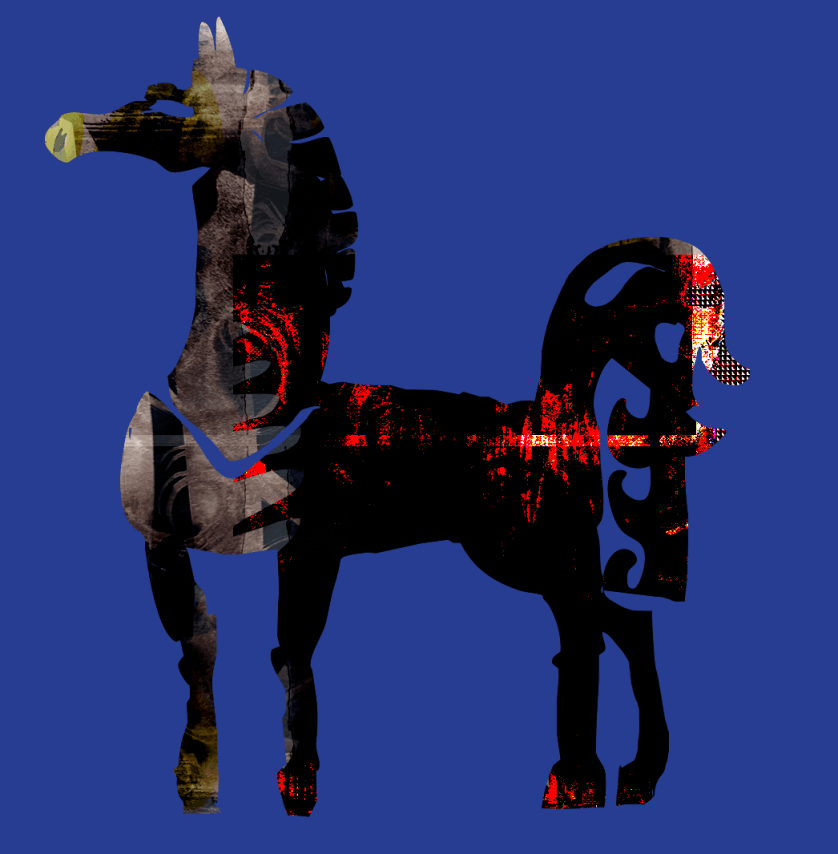
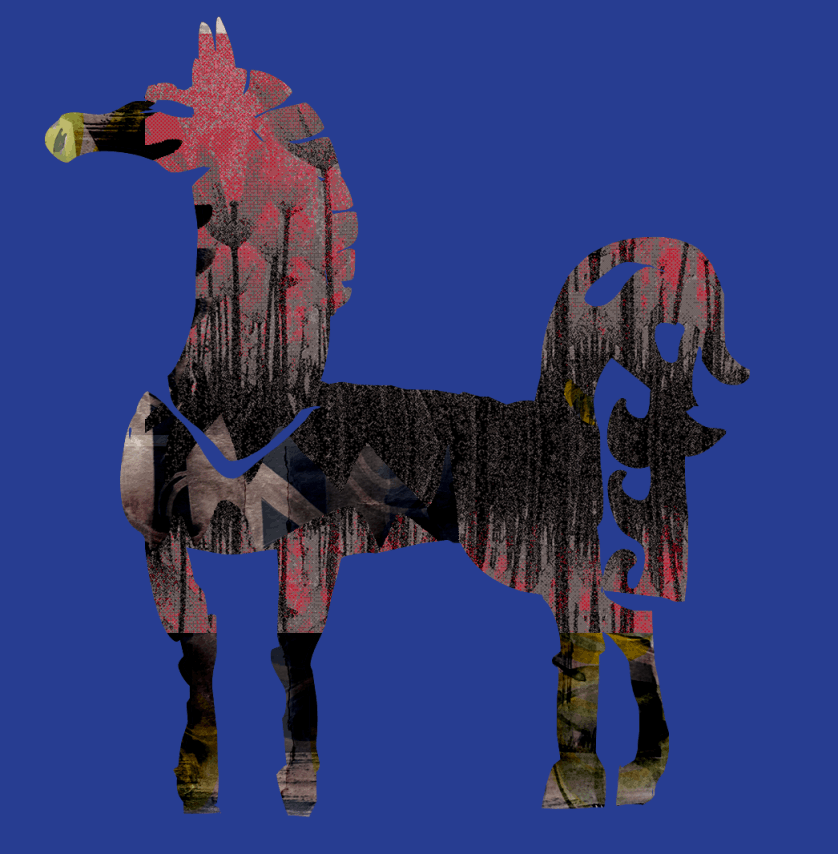
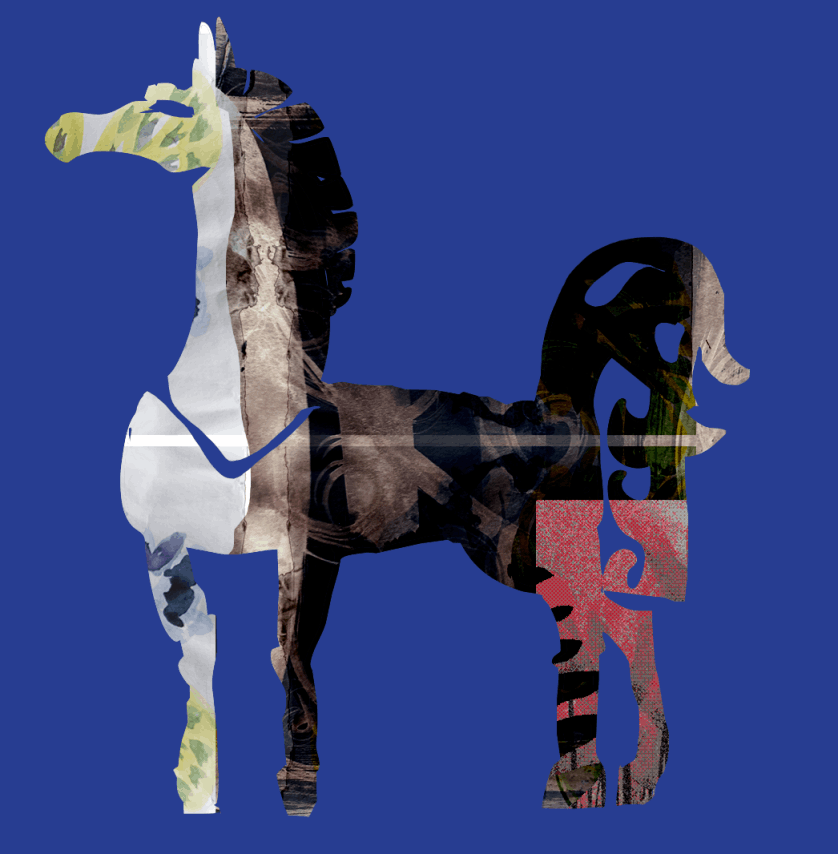
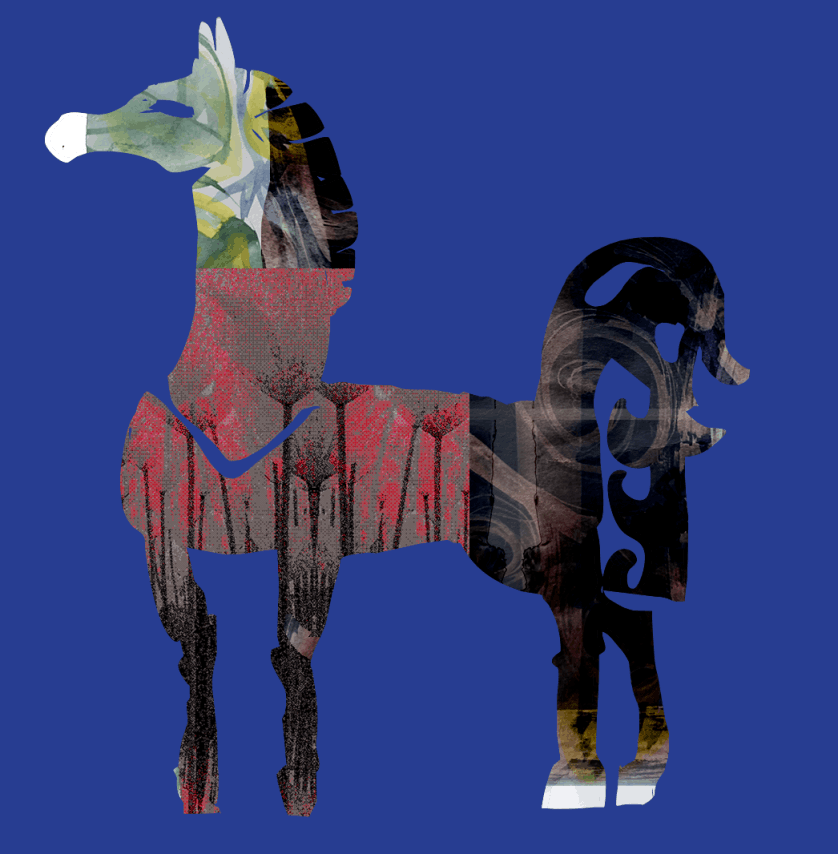
Конёк уже в Illustrator_e
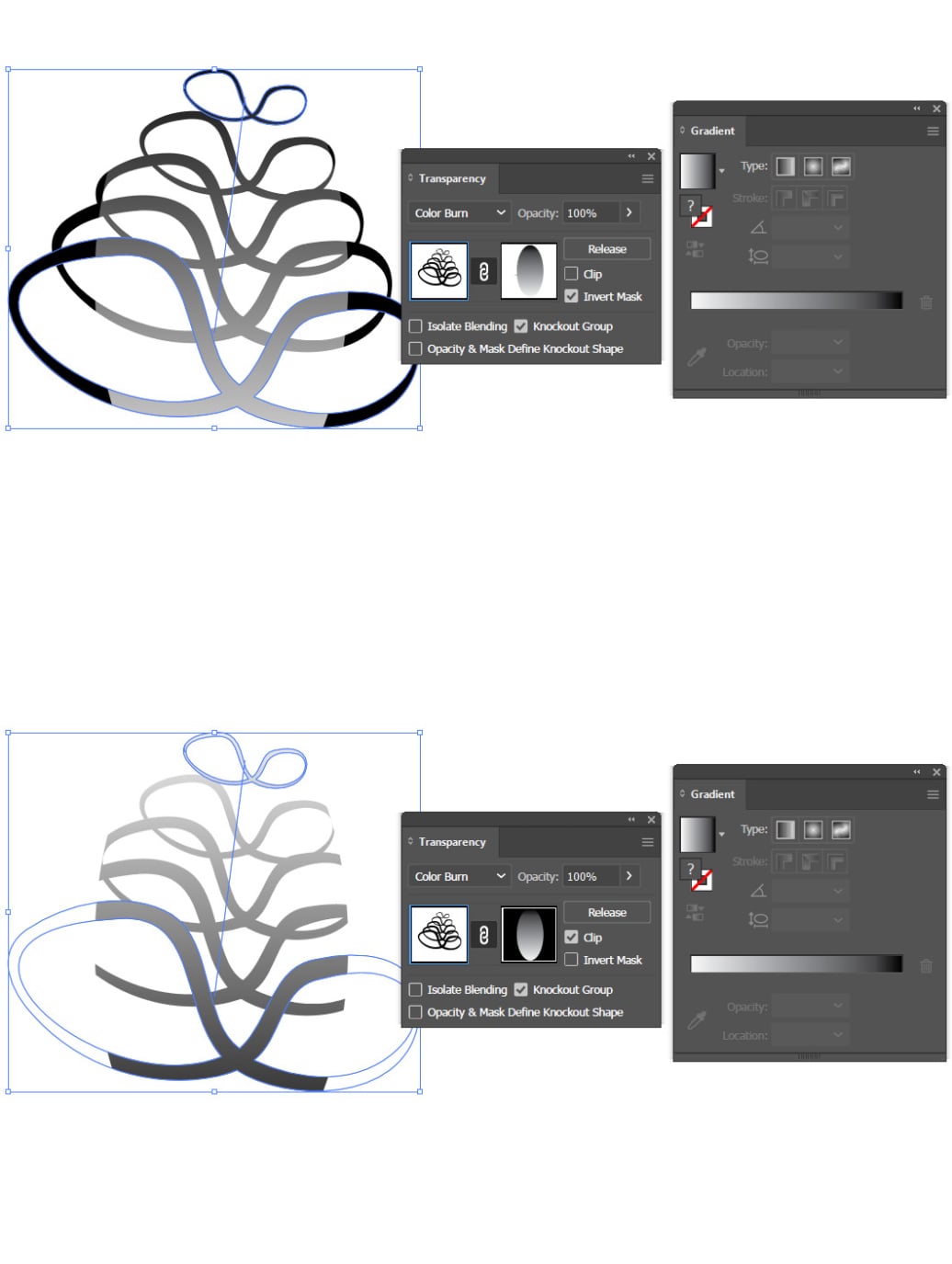
Отдельно просматривать маску можно так же, как и в Photoshop, с помощью клика по маске и нажатия Alt одновременно