Растровая графика и редактирование фотографий
Пиксель, - это сокращение от picture element.
Он имеет цвет, размер, причём два:(как ячейка дисплея и как элемент изображения с заданными настройками), форму - он не обязательно квадратный, прозрачность от нуля до 100%,он имеет "вес" в битах - в Photoshop мы чаще всего работаем
32 битами на пиксель, но может быть и больше и меньше, в зависимости от глубины цвета и цветового режима.
Количество пикселей в изображении влияет на
его физический размер, "вес"
и качество.
На последние два параметра также оказывает влияние способ сохранения данных, - то, что мы называем словом "формат". К растровым форматам относятся .jpg, .png, .psd, .bmp, .gif, .tiff.
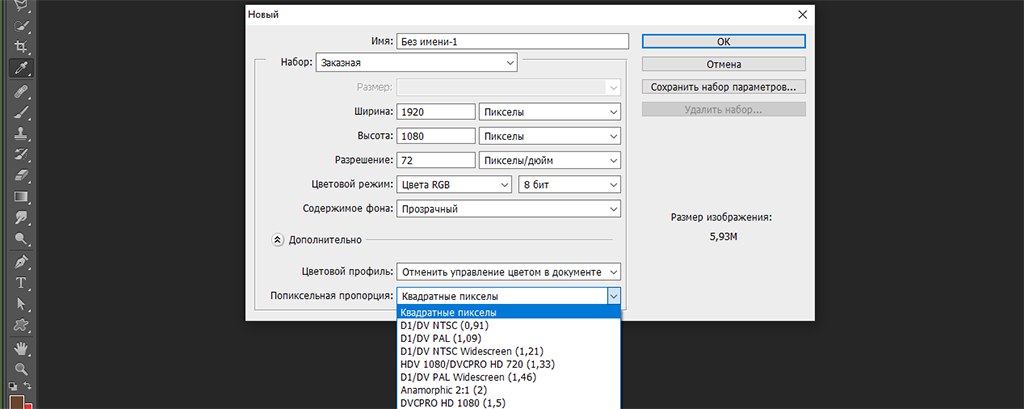
Есть понятие "разрешение", и оно разное для вывода изображения в печать и на экраны.
Если мы не обращаем внимания на размеры файла, получаем сюрпризы на выводе, поэтому, как правило,задаём эти параметры изначально.
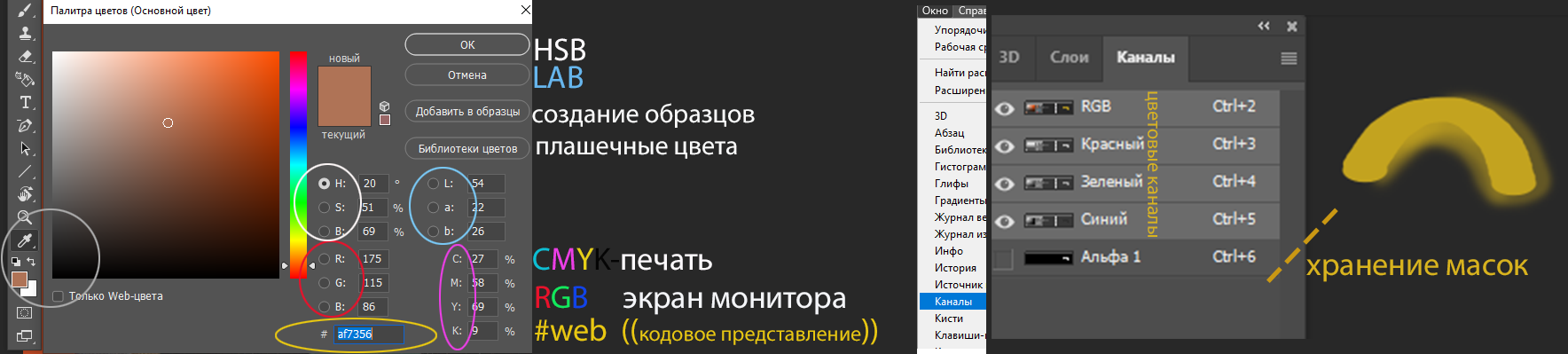
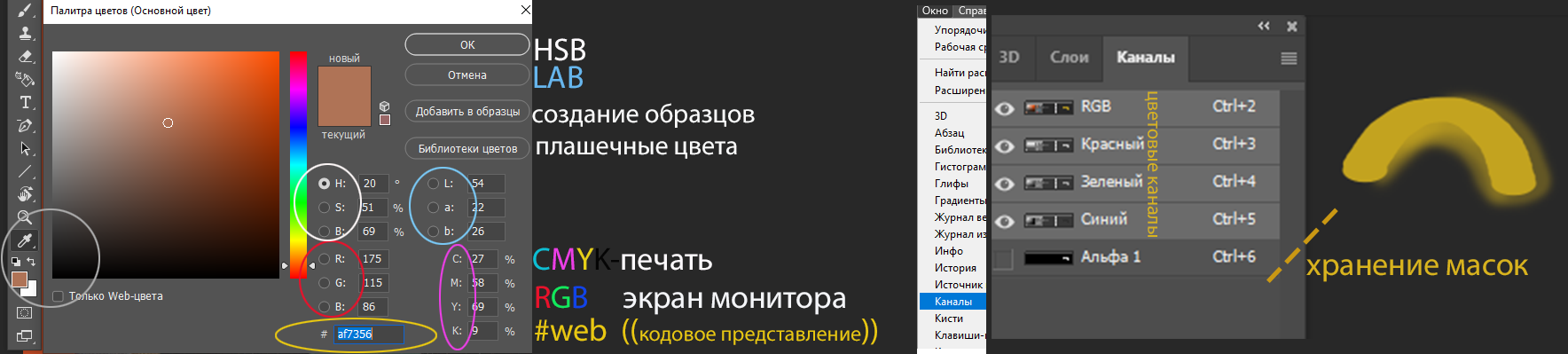
Характеристики пикселя "Цвет" и "Прозрачность"
хранятся в окне "Каналы"
Назад
С помощью 8 бит кодируется 256 значений яркости в каждом канале. От белого до чёрного. Этого хватает для отображения 16 777 216 оттенков цветов.

Опыт показал, что такой набор значений цвета удовлетворяет требованию человеческого глаза для сопоставления с реальностью,
соответственно, эту базовую цветовую модель назвали TrueColor.
TrueColor - это стандартная модель представления цвета, где в трёх каналах лежит по 256 значений цвета, но это не всё,
так как используется дополнительно "альфа" канал, который теми же 8 битами кодирует значение прозрачности каждого пикселя. То есть существует 16 777 216 оттенков цветов, и 256 градаций прозрачности.
Здесь для нас важно то, что вместе с 256 значениями прозрачности мы получаем 256 уровней воздействия на пиксель
Так называемая "маска" и есть степень "выделенности" определённого участка изображения. Её края могут быть резкими или плавно растворяться.
Маска: видео с примером
RGB - цветовое пространство экрана, CMYK - цветовое пространство печатных процессов
Это целый раздел, я здесь только обозначила основную заботу дизайнера - проектировщика: не забывать о средах выведения своего документа и своевременно переводить в нужный цветовой режим.
В последнее время даже это стало не обязательным - машины сами всё пересчитывают, но информированность в этом вопросе определённо нужна. Хотя бы для того, чтобы понимать, почему цвет на мониторе был ярче
и "красивей" и "вообще другой".
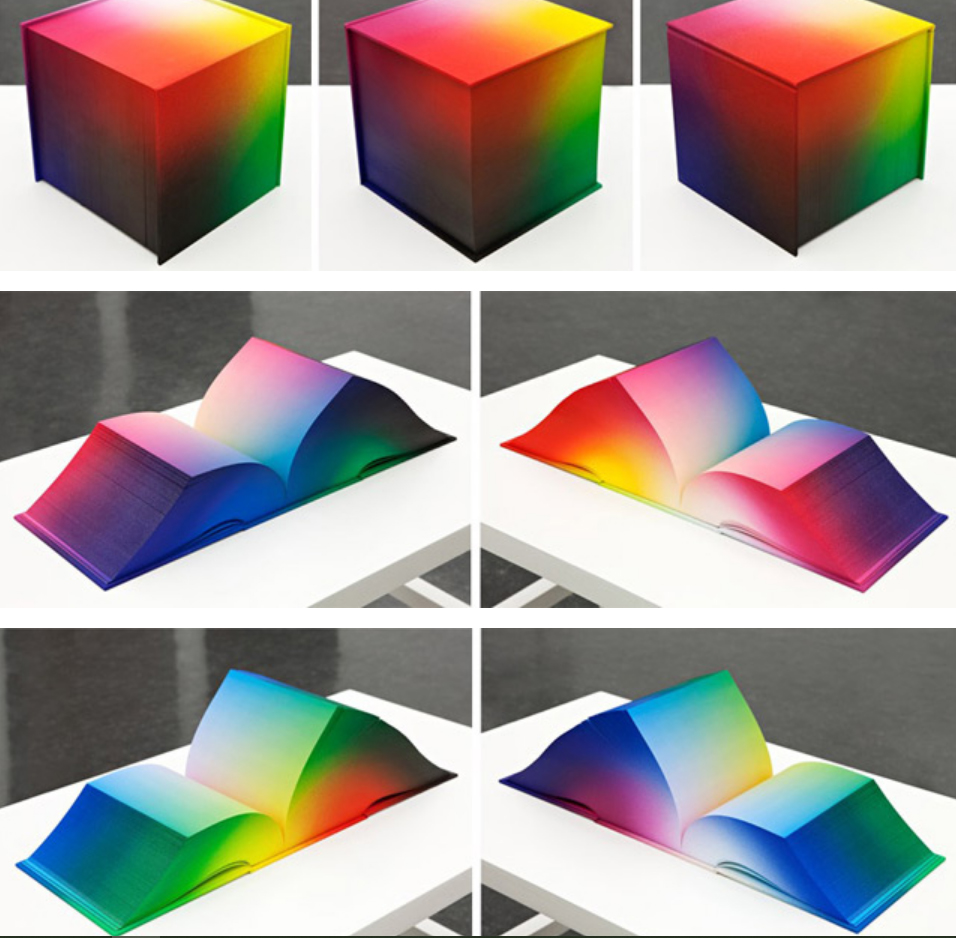
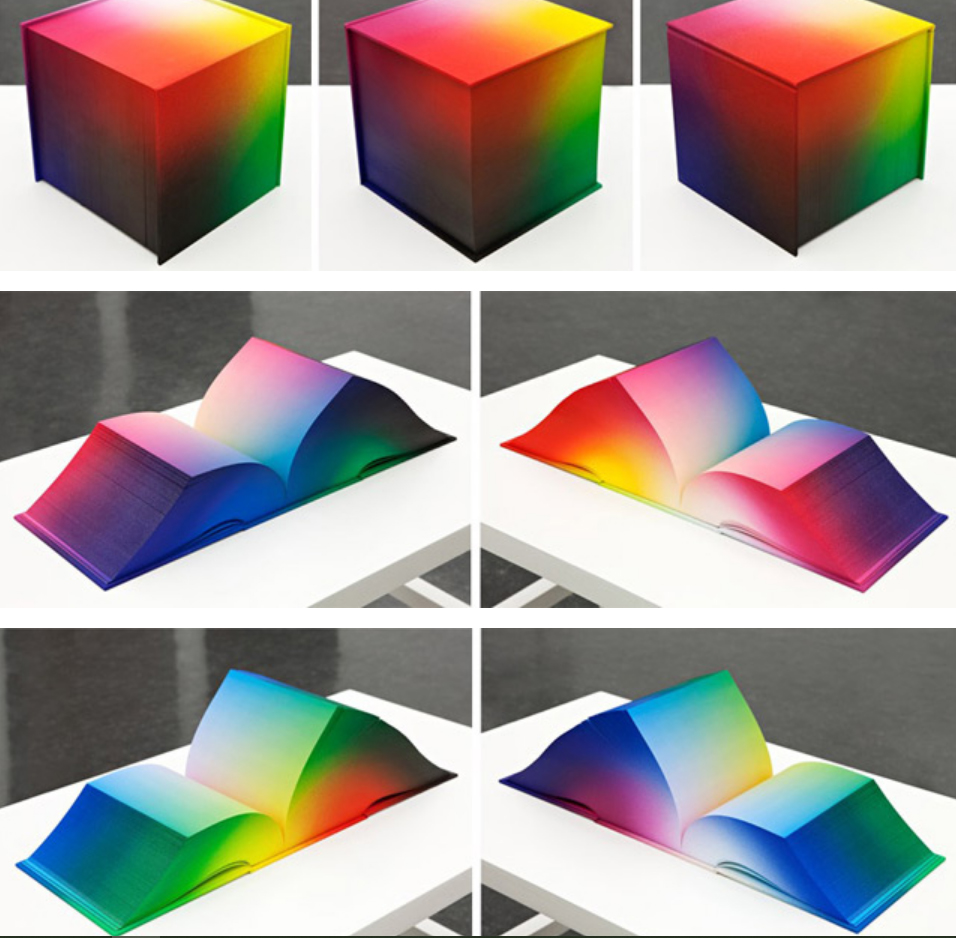
Дизайнер Tauba-Auerbach представила публике свою работу "Пространство RGB", отразившее все оттенки, имеющиеся в нём

Назад
Пиксель монитора и пиксель изображения - разные вещи
"Вес" растрового файла и количество пикселей взаимозависимы
Resampling/Downsampling
.
Пиксель - мельчайшая единица изображения, в физическом смысле это элемент матрицы дисплея.
Понятное дело, в мониторе столько пикселей, сколько может поместиться по горизонтали и по вертикали. Если изображение превышает возможности экрана, срабатывает правило масштабирования [pixel ratio].
Web-дизайнеры вводят при проектировании параметр device-pixel-ratio, который управляется либо через таблицы стилей CSS, либо через Javascript .
В противном случае воспринимающее устройство "само решает", как отображать визуальные данные
Пожалуйста, делайте отличие между выражениями "разрешение экрана" и "разрешение изображения", это разные вещи.
pixel ratio=соотношение пикселей
(пропорция пикселей экрана к пикселям изображения); не путайте с
pixel aspect ratio=пропорцией пикселя,
которая говорит о том, что пиксели изображений бывают не всегда квадратны.
Когда говорят о разрешении экрана, называют количество пикселей по сторонам, когда говорят о разрешении изображения, говорят о плотности пикселей на единицу площади
Принято, что это дюйм.
В этом случае, увеличивая физический размер изображеня,
мы будем увеличивать количество пикселей в нём при той же плотности. Метод, который использует программа, основан на интерполяции, т.е. поиске промежуточных значений из имеющихся. Resampling как метод изменения размеров изображения, так жн меняет и его
объём в битах. Это либо увеличение по алгоритму, либо уменьшение по алгоритму. Вот почему, фотография, восстановленная из крошечной аватарки, не имеет того же качества, как снятая первоначально в этом размере.
Поэтому производители цифровых фотокамер некоторе время вели борьбу за повышение количества пикселей фото-матрицы, но выяснилось, исходя из обмена мнениями на форумах, что есть некий предел, после которого повышение количества пикселей ведёт к тому, что
мы можем упечатать одной фотографией брандмауэр десятиэтажного дома, но воспринимать её придётся издалека, а для этого не нужна такая точность.
[Pixel per inch] Звучит это так: "столько-то пикселей-на-дюйм"
Назад
Случалось ли вам видеть сплюснутые ролики? Это оно - несоблюдение правильного параметра попиксельной пропорции. Задаётся в окне настройки документа сразу при его создании, но также можно пересчитывать (лечить)
неправильно сохранённые файлы.

Большинство из вас с детства рисует в разных бесплатных программах, таких, как встроенный в Windows PaintNet
или свободно распространяемые Sai и Gimp.Недавно среди требований работодателей появилась программа Figma.
Интерфейсы программ могут меняться, но некоторые базовые вещи остаются, становятся стандарами.
Adobe Photoshop - пионер в области полутоновой обработки пикселей, в построении интерфейса взаимодействия с пользователем, основатель стандартов, по-прежнему лидер на рынке.
В последней версии разработчики попытались упростить интерфейс, чтобы Photoshop был доступен не только профессионалам, но и начинающим фотографам.
Существует бесплатный редактор фото онлайн, в котором присутствуют основные механики Photoshop."
Фотоэффектом нынче никого не удивишь. Кроме Photoshop on-line доступно множество сервисов редактирования фотографий, к примеру, сайты - фотостоки.
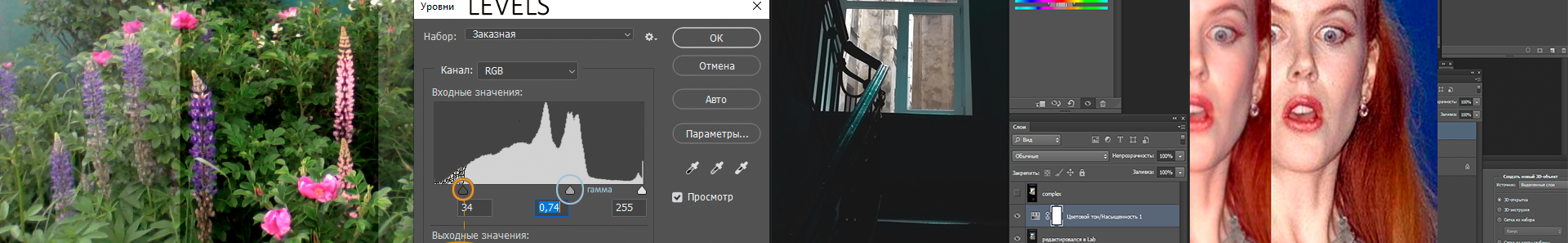
Чтобы осознанно управлять процессом фотокоррекции, нужно знать и понимать:
если мы редактируем света и тени в RGB, мы воздействуем на цвет тоже, если мы делаем это в Lab [L], то воздействуем только на яркость
в большинстве случаев наша задача - расширить тоновой диапазон, усилить контраст, повысить резкость
скорей всего, нам понадобится как минимум три одинаковых слоя, корректирующий слой, маски, которые помогут нам применить коррекцию лишь в нужных зонах и в нужном количестве
к нашим услугам неисчислимое количество возможностей, так как у нас около дюжины инструментов и 25 режимов наложения слоёв
поэтому надо держать изображение в рамках здравого смысла
и вывод изображения в печать не всегда совпадает с тем, как оно выглядит на экране
Растровые редакторы
- Photoshop
- Figma
- Gimp
- Paint.Net
- Sai



Свойства пикселя